
在 TypeScript 中,聯合型別(Union Types)允許一個變數可以賦值多種不同的型別,並使用 | 符號將這些可能的型別隔開。
換句話說,聯合型別使得變數可以容納多種不同型別的值。這種特性提高了變數的彈性,使其能夠接受多種不同類型的資料,從而使程式碼更具彈性和通用性。
在演示聯合型別應用之前,我們先以單一型別為例進行說明。
function combineNumber(input1: number, input2: number) {
const result = input1 + input2;
return result;
}
const combined1 = combineNumber(30, 27);
const combined2 = combineNumber('Rousong', 27);
// TypeScript 報錯,類型 'string' 的引數不可指派給類型 'number' 的參數
console.log(combined1, combined2); // 57 'Rousong27'
function combineString(input1: string, input2: string) {
const result = input1 + input2;
return result;
}
const combined1 = combineString('Rousong', 'Chen');
const combined2 = combineString('Rousong', 27);
// TypeScript 報錯,類型 'number' 的引數不可指派給類型 'string' 的參數
console.log(combined1, combined2); // RousongChen Rousong27
透過上方兩個範例,我們可以得知,如果參數的型別不符合預期的單一型別,將會產生錯誤。此外,為了處理不同型別的情況,我們可能需要撰寫多個函式。但假如我們需要同時處理數字和字串,該如何解決呢?這時候,我們可以使用聯合型別來解決這個問題。
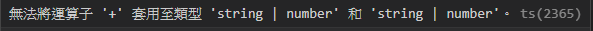
現在我們會看到加號運算子導致的 TypeScript 錯誤,但實際上,程式碼是可以運行的,並且 console.log 出現正確的輸出值。這是因為我們可以對數字或字串使用加號運算子,但 TypeScript 只知道我們正在使用聯合型別,它並不深入分析聯合型別中包含哪些型別,而哪些型別無法使用加號運算子。
function combine(input1: number | string, input2: number | string) {
const result = input1 + input2; // TypeScript 報錯
return result;
}
const combinedAges = combine(30, 27);
console.log(combinedAges); // 57
const combinedNames = combine('Rousong', 'Chen');
console.log(combinedNames); // RousongChen

在程式碼中,我們可以新增 typeof 型別檢查以及 if 和 else 的條件判斷告知 TypeScript 如何處理不同型別的情況。當 input1 和 input2 型別為數字,執行 if 區域的程式碼處理數字;反之,當它們型別為字串時,執行 else 區域的程式碼處理字串,最終,返回結果。以下是修改後的程式碼:
function combine(input1: number | string, input2: number | string) {
let result;
if (typeof input1 === 'number' && typeof input2 === 'number') {
result = input1 + input2;
} else {
result = input1.toString() + input2.toString();
}
return result;
}
const combinedAges = combine(30, 27);
console.log(combinedAges); // 57
const combinedNames = combine('Rousong', 'Chen');
console.log(combinedNames); // RousongChen
| 符號將可能的型別隔開,使程式碼更加靈活。